What is a UI Kit?
UI kits streamline the design and development process, promote consistency, and help create visually appealing and user-friendly interfaces
- Components
- UI kits typically include a range of common elements such as buttons, input fields, dropdown menus, checkboxes, radio buttons, sliders, icons, and typography styles. They are created to provide designers and developers with a set of ready-made elements that can be easily customized and assembled to create interfaces with consistent styles and visual coherence.
- Style
- UI kits are often created with a specific design language or style in mind, such as Material Design for Android apps or the iOS Human Interface Guidelines for Apple devices. They help ensure that the user interface follows established design patterns and guidelines, leading to better user experiences and faster development times.
- Time savings
- Using a UI kit can save designers and developers significant time and effort by providing them with a starting point for creating interfaces. They can be used as a reference for design inspiration or as actual assets that can be imported into design software or development frameworks.
- Shared
- UI kits can be created and shared by design teams, individual designers, or even design communities. They are typically available in the form of downloadable files, which may include design files (e.g., PSD, Sketch, Figma) or code snippets (e.g., HTML, CSS, React components) that can be directly used in the development process.
Why uikits.dev?
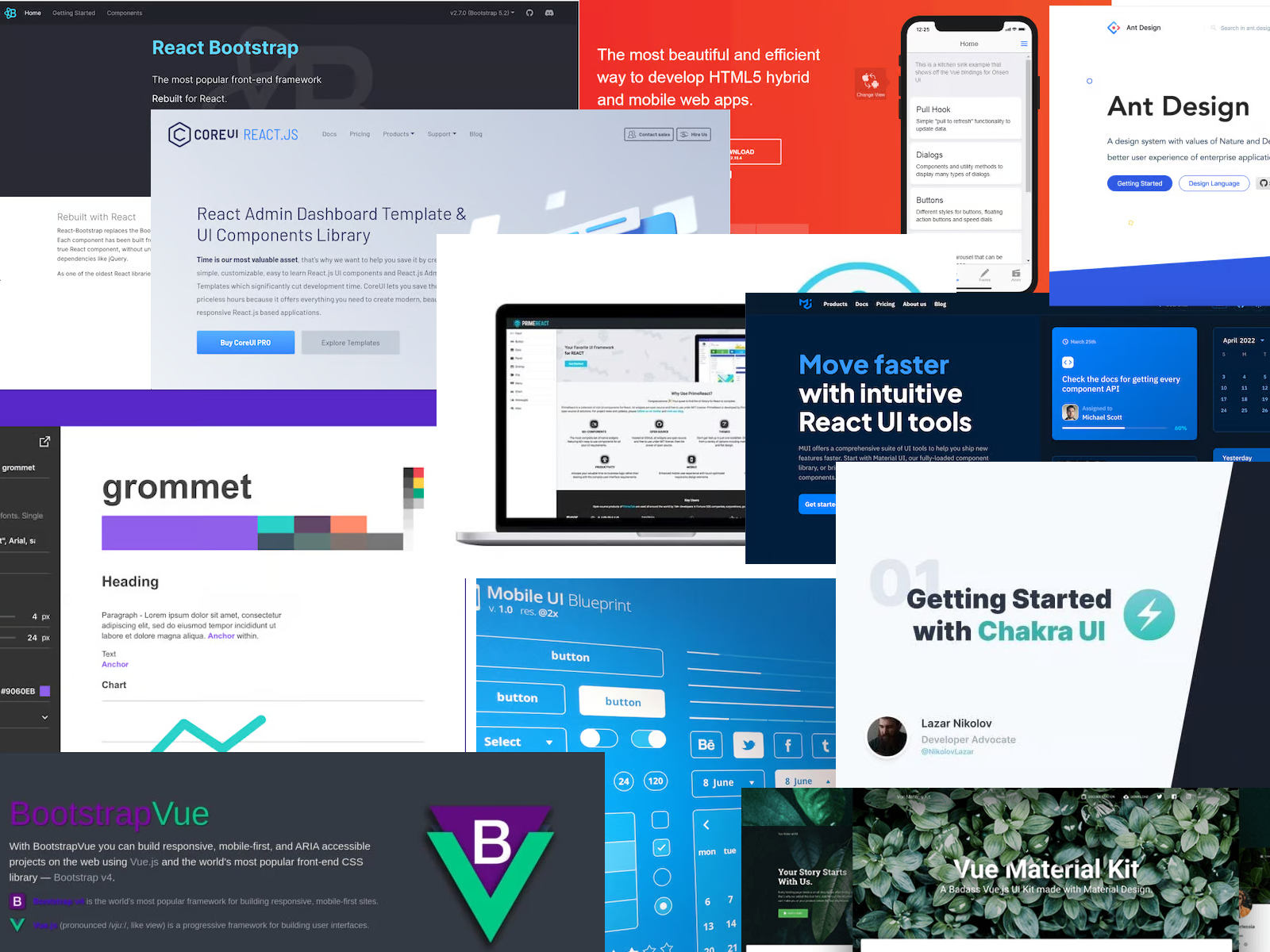
While many UI kits are available as design files. Photoshop, Sketch or Figma files. A pre-built UI kit can save developers a lot time when building applications.
At uikits.dev we are building an exhaustive collection of UI kits aimed at developers to find the perfect one for their next project, no matter the backend-end, front-end or css framework they are using.